Fork of https://github.com/athul/archie with the goal to self-host everything (including js)
fix twitter URL in config example |
||
|---|---|---|
| .github | ||
| archetypes | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static | ||
| LICENSE | ||
| README.md | ||
| theme.toml | ||
README.md
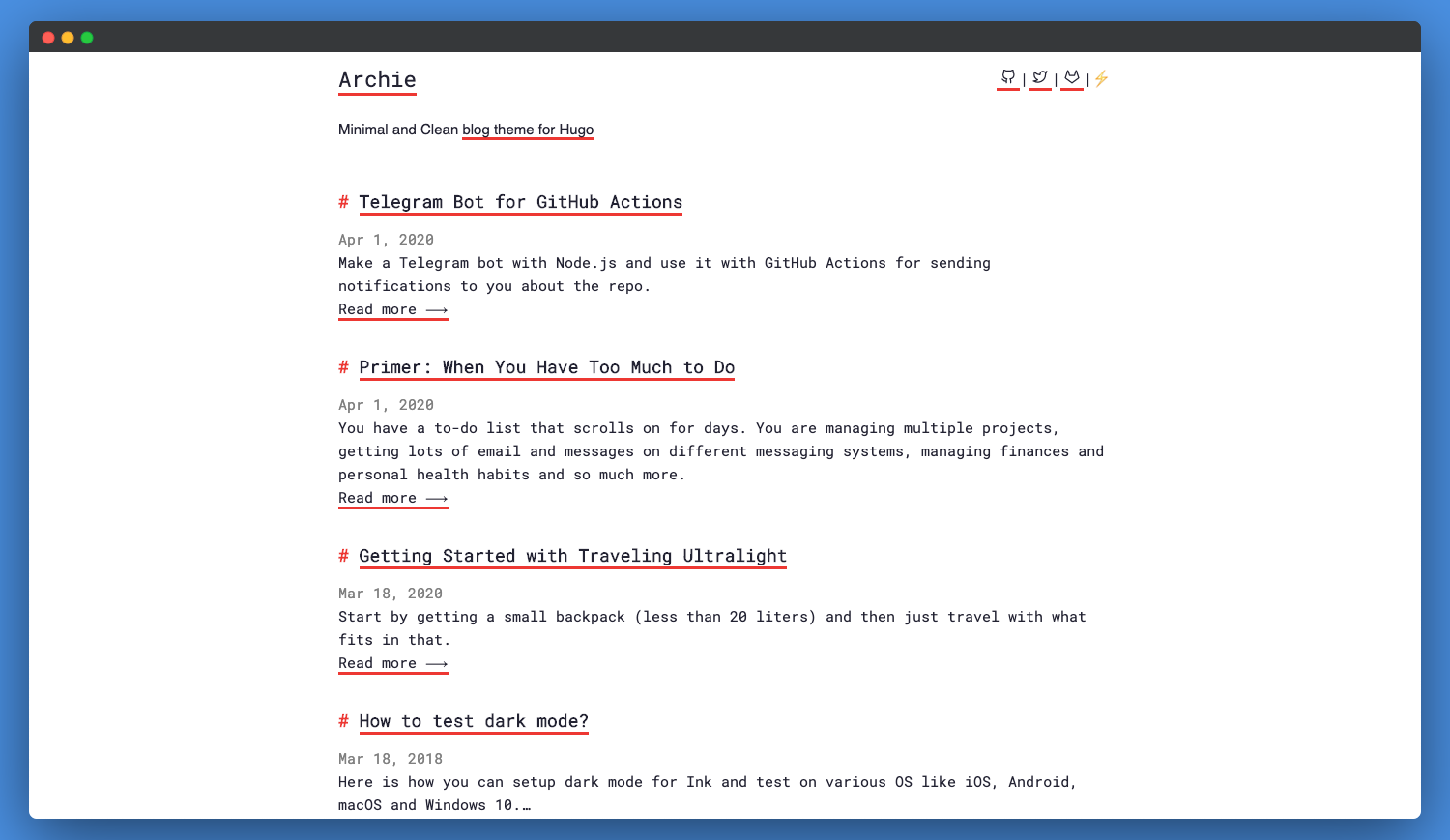
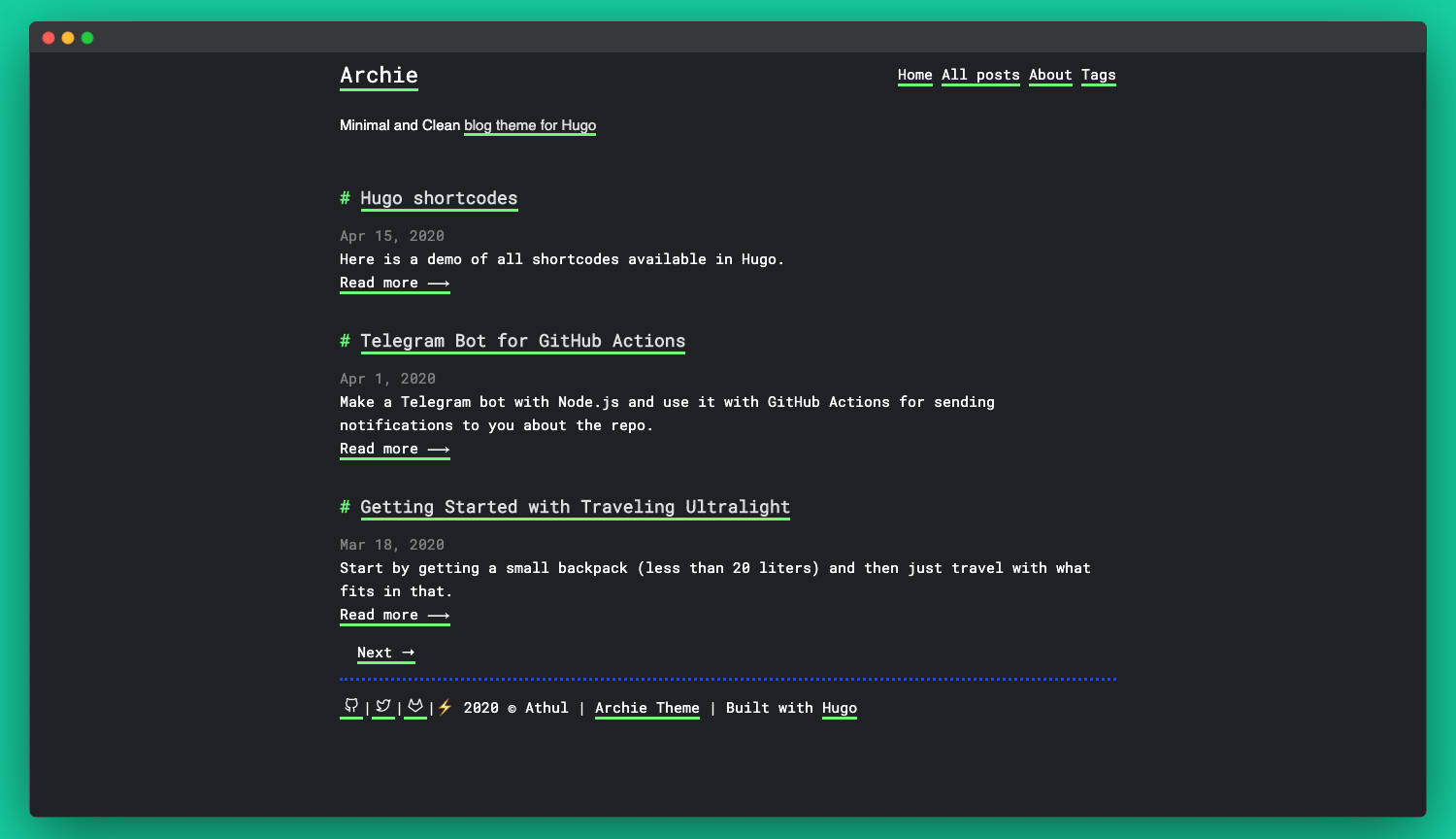
Archie - Hugo theme
Archie is a minimal and clean theme for hugo with a markdown-ish UI.
Forked from Ezhil Theme
Demo
Check the Demo hosted on GitHub Pages 😄 . You can find the source code to that in the site branch of this repository
Feature
- Google Analytics Script
- Callouts
- Tags
- Auto Dark Mode(based on system theme)
- tl:dr; frontamatter
Installation
In your Hugo website directory, create a new folder named theme and clone the repo
$ mkdir themes
$ cd themes
$ git clone https://github.com/athul/archie.git
Edit the config.toml file with theme="archie"
For more information read the official setup guide of Hugo.
Writing Posts
Create a new .md file in the content/posts folder
---
title: Title of the post
description:
date:
tldr: (optional)
draft: true/false (optional)
tags: [tag names] (optional)
---
Credits
Forked from Ezhil Theme and Licensed under MIT License Inspired by design of blog.jse.li
Config of the Demo Site
baseURL = "https://athul.github.io/archie/"
languageCode = "en-us"
title = "Archie"
theme="archie"
copyright = "© Athul"
# Code Highlight
pygmentsstyle = "monokai"
pygmentscodefences = true
pygmentscodefencesguesssyntax = true
paginate=3 # articles per page
[params]
mode="auto" # color-mode → light,dark or auto
featherIconsCDN=true
subtitle = "Minimal and Clean [blog theme for Hugo](https://github.com/athul/archie)"
# Social Tags
[[params.social]]
name = "GitHub"
icon = "github"
url = "https://github.com/athul/archie"
[[params.social]]
name = "Twitter"
icon = "twitter"
url = "https://twitter.com/athulcajay/"
[[params.social]]
name = "GitLab"
icon = "gitlab"
url = "https://gitlab.com/athul/"
# Main menu Items
[[menu.main]]
name = "Home"
url = "/"
weight = 1
[[menu.main]]
name = "All posts"
url = "/posts"
weight = 2
[[menu.main]]
name = "About"
url = "/about"
weight = 3
[[menu.main]]
name = "Tags"
url = "/tags"
weight = 4